自分の管理するWEBページやブログをどんな方達がどんな情報を目的として閲覧してるのか気になりませんか?Google Analyticsでそれらを解析し、より良い情報提供が出来ればお互い幸せですよね。
そのGoogle AnalyticsをWordPressのダッシュボードからGoogle Analyticsの結果を参照できるWordPressプラグイン「G Analytics」の設定方法と使い方を紹介します。
G Analyticsの特徴を箇条書きで紹介します。
- Google Analytics APIを利用してWordPressの管理画面でサイト分析を確認
- アクセス状況をグラフ表示
- 今日・昨日・1週間・1ヶ月・3ヶ月前までのアクセス状況を表示
- 日別・ページ別・参照元・キーワード・ブラウザ別に解析結果を表示
- 管理者以外は設定項目の閲覧・変更不可
※G Analyticsの公式ページより転載
このように、Google Analyticsのコアな情報をダッシュボードから閲覧することが可能になりますので、大まかなレポートの確認の時間短縮が可能となると思います。
目次
G Analyticsの入手は公式ページから入手しよう
G AnalyticsはWordPressダッシュボードからプラグイン検索を行っても見つかりません。公式ページからダウンロードしましょう。
http://ivystar.jp/software/g-analytics/
G Analyticsの設定方法
G Analyticsはインストールをするだけでは使えません。以下の3つの情報が必要になります。
- クライアント ID
- クライアント シークレット
- ビューID
クライアントIDとクライアントシークレットはGoogle Developers Consoleにて新規に認証情報(OAuthクライアントID)を取得することで手に入ります。
ビューIDとはGoogle Analytics内のビューIDとなります。トラッキングIDでは有りません。
それではそれぞれの取得方法を見てきましょう。
Google Developers Consoleでの設定
Google APIにてAnalytics APIを有効にしよう
https://console.developers.google.com
こちらからGoogle Developers Consoleにアクセスし、ログインします。そして画面中央付近のAPIを「有効にする」をクリックしてください。

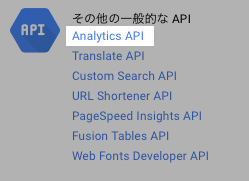
その他APIの項目内のAnalytics APIを選択し、「有効にする」をクリックしてください。

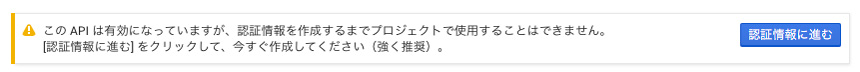
APIが有効になりました。しかしこのままでは使用することが出来ないの認証情報を作成します。
Analytics APIの認証情報を作成する
このような注意書が出ると思いますので、「認証情報に進む」ボタンをクリックしてください。

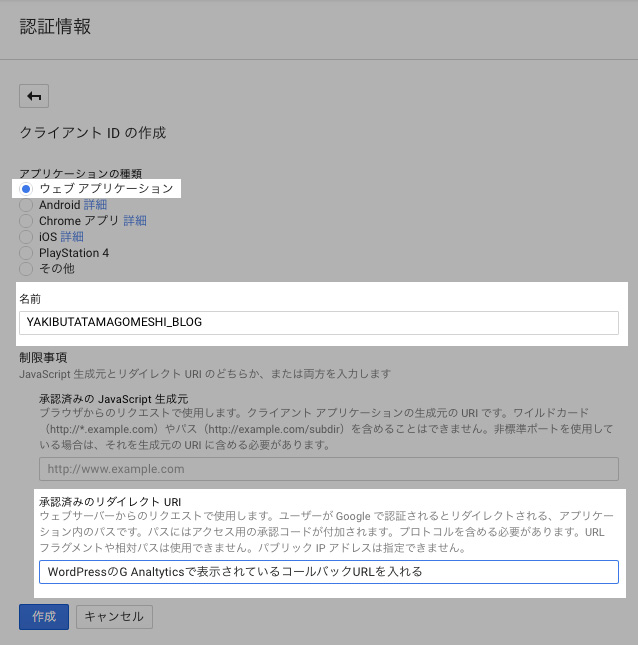
アプリケーションの種類をウェブアプリケーションとし、名前、制限事項などを入力していきます。制限事項の中にある承認済みのJavaScript生成元は空で構いません。認証済みのリダイレクトURIにはWordPress内のG Analytics設定画面にて表示されているコールバックURLをコピペします。

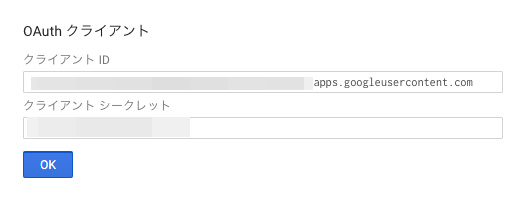
作成をクリックするとクライアントIDとクライアントシークレットの文字列が表示されますので、コピーして起きます。

認証情報の作成からも同様に作成できます
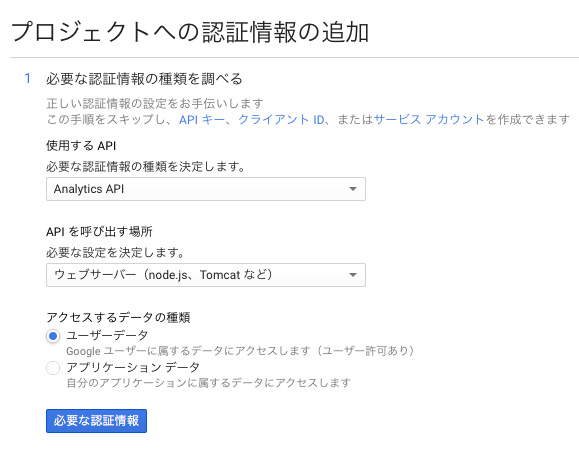
もしあなたが2つ以上のWordPressを運営しているときにはクライアントIDをそれぞれつる必要があります。追加をするには「認証情報」→「認証情報を作成」→「OAuthクライアントID」を選択することで作成することが出来ます。

プロジェクトへの認証情報の追加画面が出てきますので、使用したいAPI(今回はAnalytics API)を選択し、APIを呼び出す場所を「ウェブサーバー」に変更します。

Google AnalyticsからビューIDの取得
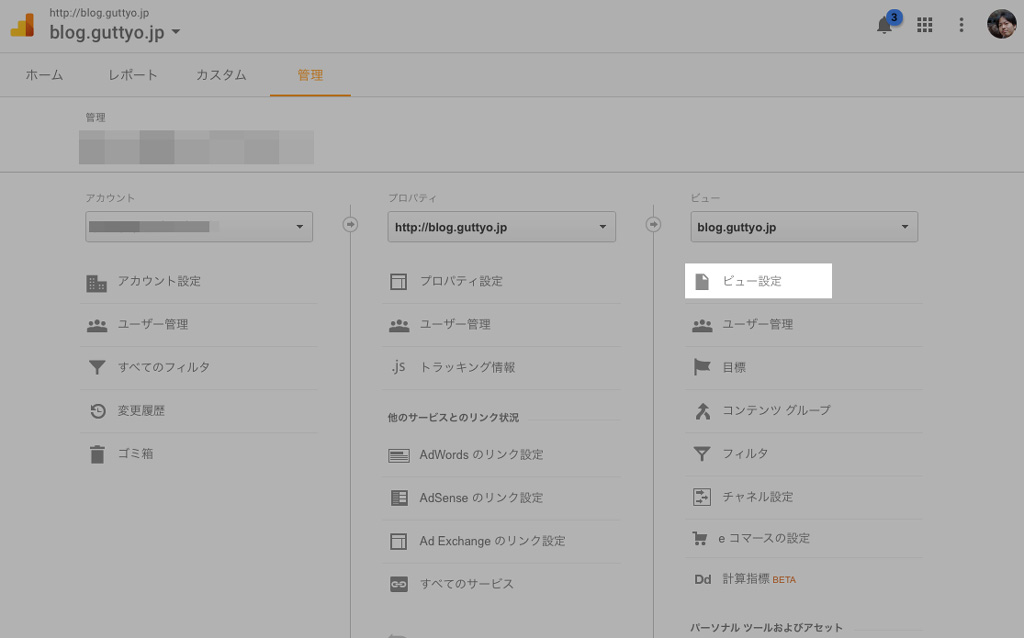
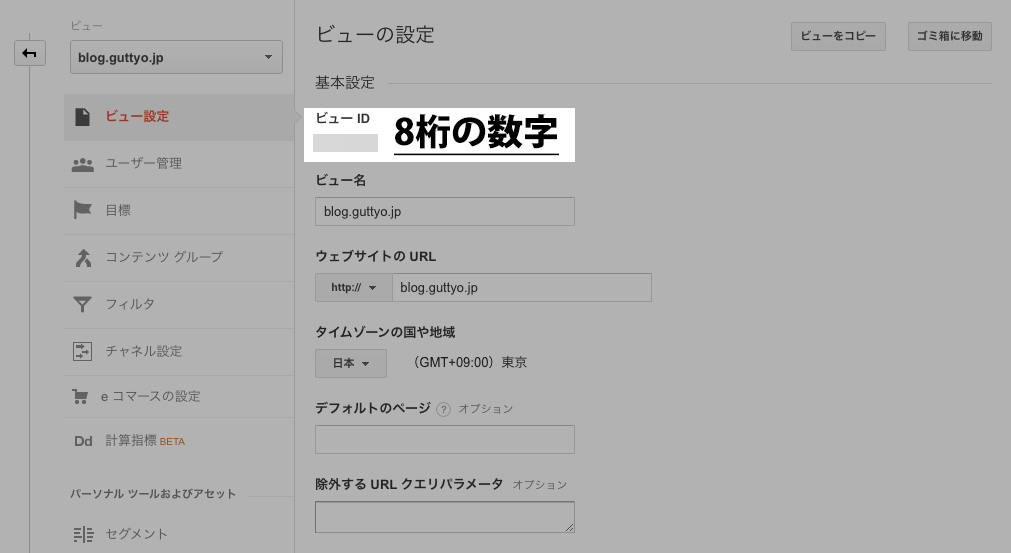
ビューIDはトラッキングIDとは異なります。Analytics内のビュー設定似て確認することが出来ます。

ビュー設定内の8桁の数字がビューIDとなります。

このビューIDをG Analyticsの設定画面に追加し、「設定を保存」すると完了です。もしこの保存ボタンを押した後にエラーが出た場合、どこかの過程が間違っていますので、じっくり見なおしてみてくださいね。特に「OAuthクライアントID」、「ウェブサーバーから呼び出し」が必要になります。コールバックURLのコピー間違いもチェックしてみてください。
G Analyticsの使い方
設定方法は少し特殊でしたが、使い方は全くもって簡単です。全部で6つのメニューがあり、それをクリックするだけです。

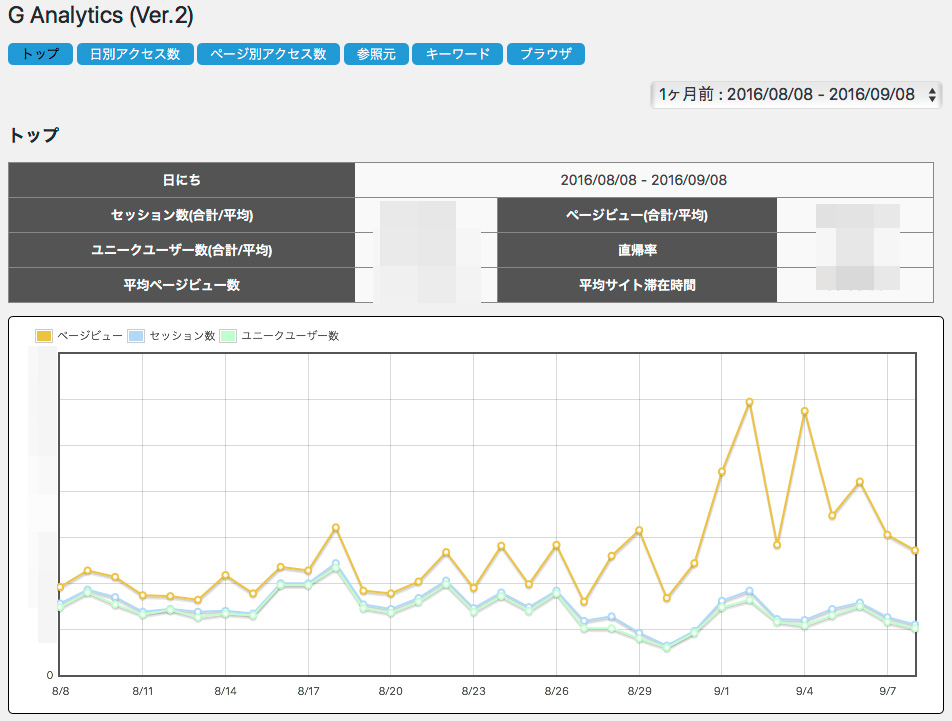
トップ
トップページではセッション数、ユニークユーザー数、ページビュー数、平均ページビュー数、直帰率、平均サイト滞在時間のデータや、ページビュー、セッション数、ユニークユーザー数に関してグラフで見ることが出来ます。
日別アクセス数
日別のセッション数、ユニークユーザー数、ページビュー、平均ページビュー数、平均サイト滞在時間、直帰率を見ることが出来ます。
ページ別アクセス数
指定された期間内でのページビュー数に応じてタイトルが示されます。
参照元
リンク元のドメイン、セッション数、ページビュー、平均ページビュー数を閲覧することが出来ます。
キーワード
他の方がどんなキーワードであなたのサイト、ブログにいらしたかを見ることが出来ます。今後の記事作成のヒントになりますね。
ブラウザ
ブラウザ別のセッション数、ページビュー数、平均ページビュー数を見ることが出来ます。
まとめ
G Analyticsを使うにはGoogle Developers Consoleにて作業が必要になりますが、10分程度で完了します。Google Analyticsの結果を素早く閲覧するためにG Analyticsの導入を検討してみてはいかがでしょうか。
※ちなみに、以前Coreserverを使用しているときにはこのプラグインを正しく設定してもCoreserver側の設定で利用することが出来ませんでした。詳細を忘れてしまいましたが・・・。
最後までお読みいただきありがとうございました。