モックアップという言葉をご存知でしょうか。この記事では始めからアプリのコードを書き始めるのではなく、まずはモックアップを作ることで完成後のアプリの動作イメージを作ってからコードに落とし込むために便利なツールの紹介をします。
目次
モックアップとは
モックアップとはmock-upと書く名詞で、手元の辞書には『実物と同じ大きさに作った模型』と載っています。今後紹介するツールのうち、Adobe XDおよびSketchはiPhoneアプリの全体的な模型を作成することができます。
最後のに紹介するPaintCodeはUI(ユーザーインターフェイス)のパーツを自由に作ることができ、さらに出力されたコードは実際のiOSプロジェクトで動かすことが出来ます。
なぜモックアップを作るのか
これは人によって様々だと思いますが、モックアップの本質は「見て解ること」だと思います。当たり前ですね。
自分が見て解るのか、それとも他の人に見せて解ってもらうのか。コミュニケーションツールの一つとしてアイディアを実体化(具現化)することは無駄では無いと思います。
時間は有限です。動きのイメージをべらべら語るよりも、同じ時間をかけてモックアップを作って見てもらう方が相手には伝わるのではないでしょうか。
モックアップ作成が可能な主なツール2つ
これらのツールで扱う画像はベクターで作成する事ができるため、解像度の異なるデバイス向けに最適な解像度で書き出すことができます。
Adobe Experience Design CC (Preview)
Adobe Experience Design CC、略してAdobe XDはAdobe社が提供しているWebサイトやモバイルアプリ(iOS,Android,Windows)のプロトタイプ作成ツール(モックアップツールと呼んでも同義でしょう)で2016年3月に公開されました。他のPhotoshop等のアプリと異なり、ゼロからmac向けに作成されており非常にシンプルなUIを特徴としています。
2016年9月現在はPreview版となっており、どなたでも無料で自由にダウンロードして使用することが出来ます。CCとなの付くことから将来はCreative Cloudでの販売、提供となると考えられています。なおMac版のみ提供されています。Windows版の公開は2016年後半に予定されています。
http://www.adobe.com/jp/products/experience-design.html
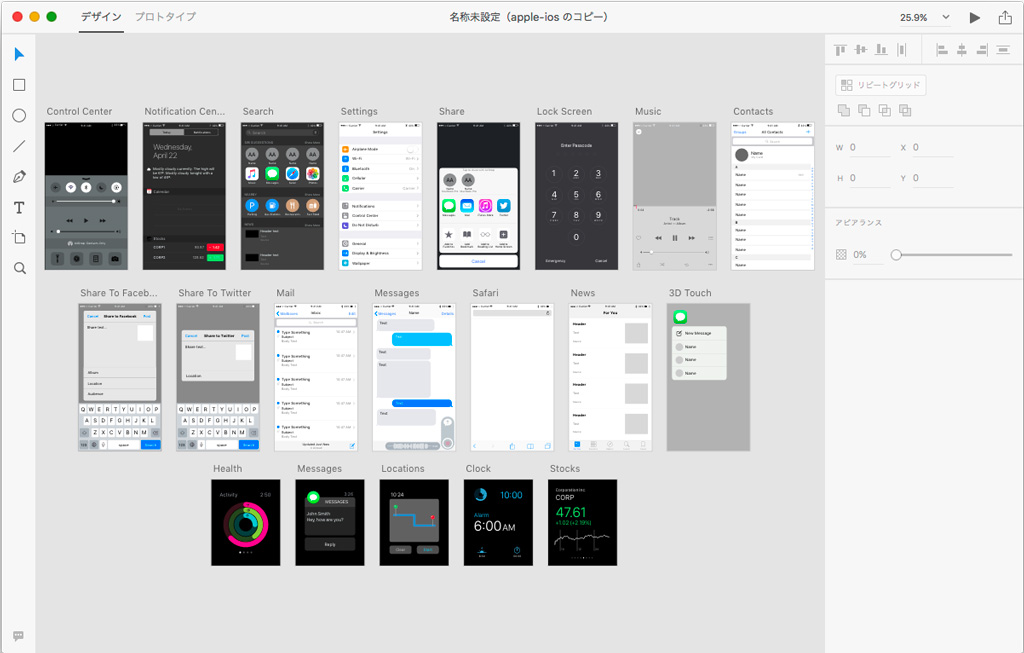
Sketch
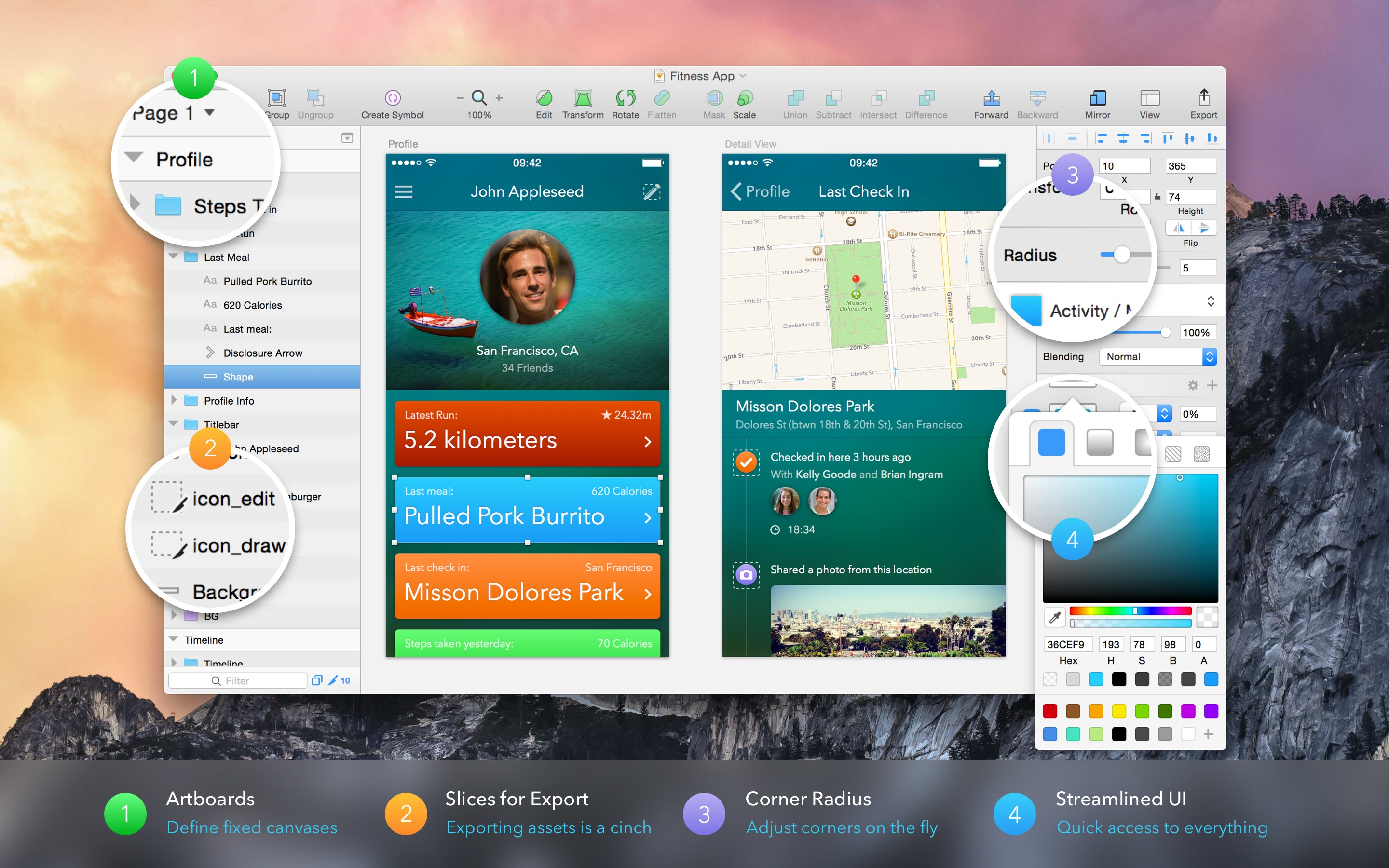
 Sketchはより自由度が高いWebおよびiOSアプリ向けのモックアップ作成ツールです。SketchはAdobe XDとは異なり、プラグインで自分の必要な機能を追加することが出来ます。また、iOS、watchOS向けアプリアイコンのデザインもできます。
Sketchはより自由度が高いWebおよびiOSアプリ向けのモックアップ作成ツールです。SketchはAdobe XDとは異なり、プラグインで自分の必要な機能を追加することが出来ます。また、iOS、watchOS向けアプリアイコンのデザインもできます。
Sketchの歴史はAdobe XDよりも古く、2015年の10月頃に公開されました。プラグインを始めとした柔軟な機能やすぐに使えるiOSのUIが準備されているなど非常にユーザーのことを考えられたツールとなっています。Sketch用のUIテンプレートなども幅広く出回っており、その多くが無料で利用できる環境が整っています。
iPhone用のアプリケーションを用いることで実際にiPhoneでモックアップを動かすことも可能です。
99ドルの有料アプリですが、14日間の無料体験版もあります。この無料体験期間の14日間は実使用日数をカウントしているようで、インストールから14日間ではないところが嬉しいですね。じっくりと自分のペースでアプリを試すことが出来ます。
こちらもMac版のみ提供されています。
https://www.sketchapp.com
また、学生証や教職員に該当する方は職員証の画像を提出すると50%オフの価格で購入できるEducation Storeも用意されています。
https://backend.bohemiancoding.com/store/edu/
画面推移などはこのSkitchとPrincipleなどとの組み合わせがオススメです。
http://principleformac.com/
iOSのUIパーツの作成(コード生成)ができるツール
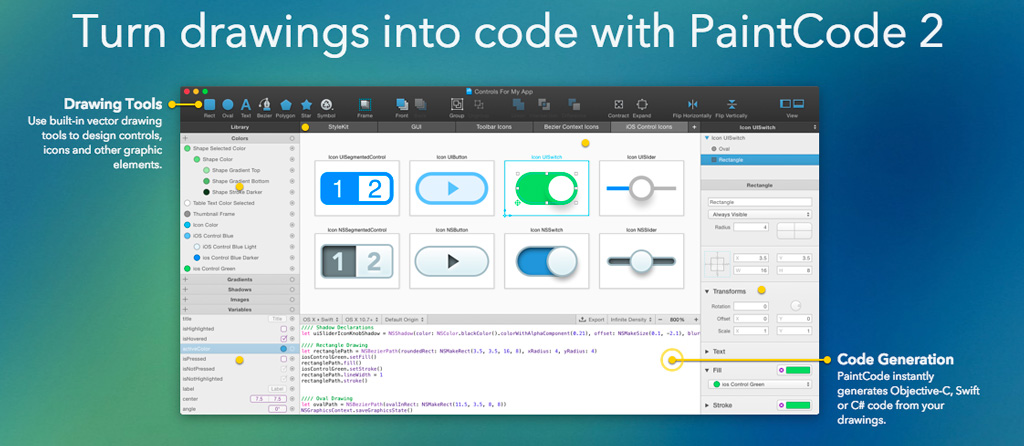
Paintcode
上記2つのツールでもパーツ生成は可能なのですが、Paintcodeは画面にパーツを描画するためのコードの生成が可能なツールです。
図形をPaintcodeで描くと、それを描画するために必要なコード(Objective-C,Swift,C#)が自動的に生成されます。SketchにはPaintcode用のプラグインもあり、Sketchで画像を作り、Paintcodeでコードを生成することもできるようになります。
アプリケーション内に画像ファイルを埋め込むとファイルサイズが大きくなりがちです。コードにしておくことでアプリケーションのサイズを減らすことができるため、サイズを削減する必要がある場合には有用な選択肢として考えられます。
https://www.paintcodeapp.com
まとめ
今回の記事ではAdobe XDおよびSketchとその外部サービスとの連携、パーツの作成とコード化にPaintcodeをご紹介しました。かなり有名なツールですので情報も豊富ですし、UX(使いやすさ)も考えられています。私はPhotoshopからSketch+Paintcodeに移行しました。まずは試してみてはいかがでしょうか。
そのうちこれらツールの使い方について解説する記事を書きたいなと思っています。
また、「もっと凄いこんなツールあるで!!」「この組み合わせもいいで!」という方がいらっしゃったらぜひ教えてくださいね。
最後までお読みいただきありがとうございました。