
Google Firebase (以下Firebase)を新規iOSアプリに組み込む方法を紹介します。Firebaseの組み込み自体はCocoaPodsを使用するため非常に簡単です。
目次
Google Firebaseとは
まず始めにFirebaseとはなにかを紹介します。Firebaseとは、アプリケーションの質を高めることに注力できるよう、アクセス解析、オンラインデータベースの構築、サーバーの保守や運用などを低コストでGoogleにお任せできるサービスです。Webにアプリケーション情報を登録後、アプリケーション内にSDKを組み込むことで利用可能となります。
以下の環境で使用することが出来ます。
- Xcode 7.0またはそれ以降のバージョン
- 後述のCloud Messagingを利用するためには
- iOSの実機
- Push Notificationが有効なAPNの証明書
- XcodeのプロジェクトとBundle Identifier
- CocoaPods 1.0.0またはそれ以降のバージョン
Firebaseで出来ること
2016年9月現在、Firebaseで提供されているサービスは下記になります。ではそれぞれどんな機能を持っているのか、さくっと見ていきましょう。
アプリの様々なデータ解析 (Analytics)
Google Analyticsのようなアプリのアクセス解析が可能となります。アプリの使われ方を分析することでアプリの改善策を考えることが出来ます。
広告の表示 (AdMob)
AdMobを利用してアプリ内に広告をだすことで収益を上げることが出来ます。
クラウドメッセージ送信 (Cloud Messaging/Notification)
Push通知のようにアプリを利用している、所有している方向けに通知メッセージを送ることが出来ます。
リアルタイムデータベース (Realtime Database)
オンラインのデータベースを簡単に使用することが出来ます。サーバーと端末とのやり取りはFirebaseに任せることが出来ます。また、オフライン時にローカルで加えたデータ変更もオンラインに戻った時点でサーバーに反映されます。データベースを共有、ユーザー制限付きで共有する事も出来ます。クラウドで行われるのでサーバーの保守や運用が不要です。
アプリへの集客 (Invites)
アプリケーションを紹介するときにプロモコードは不要になりました。アプリ内からそのアプリを紹介したい友達にSMS/Eメールを送るだけ。メッセージを受け取った友達は1タップでアプリをインストール、すでに持っている場合は起動することが出来ます。
ダイナミックリンク (Dynamic Links)
スマホでディープリンクを希望通りに動かすことが出来ます。ディープリンクとは一つのリンクで異なるデバイス、アプリに最適なコンテンツを提供するリンクのことです。今まではiOSむけのリンクはAndroidでは動かないことも多かったようです。その不便さを解消するのがこのダイナミックリンクです。
アプリのクラッシュ情報収集 (Crash Reporting)
アプリケーションの不具合をすぐさま収集する事が出来ます。報告されたクラッシュレポートから現在のアプリの問題点を分析することで不具合の修正に優先順位を付けることができるようになります。
リモートでの変更 (Remote Config)
アプリ内の文言や設定の変更をリモートで行うことが出来るようになります。通常であればアプリの修正には「アプリ作成」→「テスト」→「提出」→「審査」→「公開」といったプロセスが存在しており、1日から数日程度かかってしまいます。たとえばアプリ内に翻訳ミスがありアプリケーションの公開後にミスが発見された場合、Remote Configを使うことで即座に修正することが出来ます。
認証 (Authentication)
アプリ内でユーザー登録を行う場合に様々な手段で認証をすることが出来ます。Eメール、Facebook、Twitter、GitHub、GoogleのIDで認証できる機能があります。もちろん、今まで使用していたログインシステムにも応用できます。インフラではなくユーザーに配慮して認証することができるようになります。
アプリのインデックス化 (App Indexing)
お持ちのアプリ紹介ウェブページとアプリを紐付けておくことで、アプリに関連したキーワードがGoogleで検索された場合にGoogle検索結果にアプリケーションのインストール/起動リンクを表示させることが出来ます。
ユーザー間のファイル共有 (Storage)
アプリ内のデータを他人とオンラインで共有することが出来ます。上記のユーザー認証も併用することで共有範囲を限定することも出来ます。また、アップロード時にはレジューム機能があり、大きなファイルを接続の不安定な携帯電話回線でアップロードすることも問題ないようです。
Firebaseへのアカウント登録
Googleのアカウントを持っていればそのまま使用できますので特別なにか新しく必要なことはありません。Google のアカウントを持っていない人は必須ですのでアカウントを作りましょう。
https://firebase.google.com
Firebaseのコンソールへアプリの登録を行う
Firebaseを使うにはアプリケーションをプロジェクトに登録する必要があります。登録時にアプリケーションができあがっている必要はありませんので、これから作成するアプリケーション情報を入力していきましょう。

アプリケーションが複数ある場合はその数だけプロジェクトを作る必要があります。

プロジェクトというのはアプリケーションのFirebase関連のデータ等を入れる箱みたいなイメージです。その箱を開くと解析結果だったりデータベースであったり様々な機能を使うことが出来ます。
GoogleService-Info.plistをXcodeプロジェクトにコピーする
プロジェクト名とアプリのBundle Identifierを登録するとGoogleService-Info.plistというファイルがダウンロードされますので、Xcodeプロジェクトにドラッグアンドドロップしてコピーします。

Firebaseの組み込みにはCocoaPodsを使う
Firebaseのアプリへの組み込みにはCocoaPodsを使用します。CocoaPodsって何?という方は下記の記事で説明しておりますのでご覧ください。
Firebaseには様々な機能が搭載されていますが、中には不要な機能があるかもしれません。よって、各機能毎にPodファイルが存在しており、必要なPodをインストールできることが可能となっています。
Firebaseの機能別Pod一覧
|
Pod |
Service |
|
pod 'Firebase/Core' |
Only includes Analytics |
|
pod 'Firebase/AdMob' |
AdMob |
|
pod 'Firebase/Messaging' |
Cloud Messaging / Notifications |
|
pod 'Firebase/Database' |
Realtime Database |
|
pod 'Firebase/Invites' |
Invites |
|
pod 'Firebase/DynamicLinks' |
Dynamic Links |
|
pod 'Firebase/Crash' |
Crash Reporting |
|
pod 'Firebase/RemoteConfig' |
Remote Config |
|
pod 'Firebase/Auth' |
Authentication |
|
pod 'Firebase/AppIndexing' |
App Indexing |
|
pod 'Firebase/Storage' |
Storage |
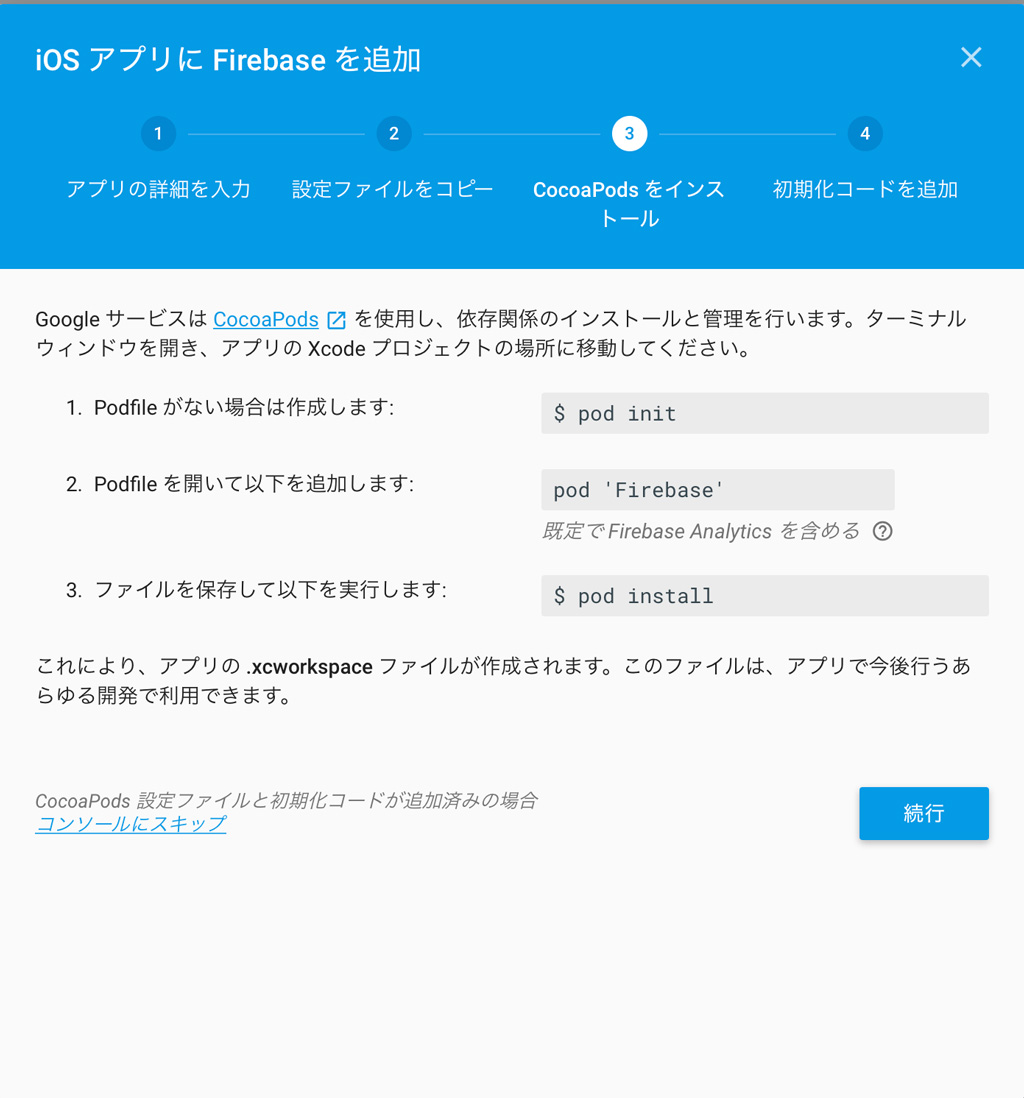
Podのインストール
必要なPodを決定したのち、インストールを行いましょう。

Xcodeの.xcodeprojが存在するディレクトリで下記コマンドを実行します。
$ pod init
出力されたPodfileに必要なPodを記述していきます。
# Uncomment this line to define a global platform for your project
# platform :ios, '9.0'
target 'YakibutaTamagomeshi' do
# Comment this line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for YakibutaTamagomeshi
pod 'Firebase/Core' #←Analyticsを使いたい場合はこれだけでOK
pod 'Firebase/Messaging' #←Push Notification等を使いたい場合はこれも追加
target 'YakibutaTamagomeshiTests' do
inherit! :search_paths
# Pods for testing
end
target 'YakibutaTamagomeshiUITests' do
inherit! :search_paths
# Pods for testing
end
end
$ pod install
インストールが完了したら.xcworkspaceファイルを開きます。CocoaPodsのページでも記載しましたが、今後はこの.xcworkspaceファイルを開いてアプリの開発をするようにしてください。
Xcodeで実装する方法
FirebaseをCocoaPodsでインストールした後はアプリで使用するためにAppDelegateに以下の記述を行います。

Objective-Cでは
@import Firebase; [FIRApp configure];
Swiftでは
import Firebase FIRApp.configure()
を追加します。
これであなたのアプリでFirebaseを使う準備が整いました。
まとめ
Firebaseの導入は非常に簡単です。Webのアクセス解析と同じように、アプリ解析を行うことであなたのアプリやサービスの質を向上させるヒントがもらえるかも知れませんね。ぜひ一度使ってみてください。
最後までお読みいただきありがとうございました。