本ブログはWordPressテーマとしてThemeZeeのDynamic News Proを使用していました。Dynamic Newsは無料で使えるLiteバージョンのほかに、有料のライセンス購入後にダウンロードできるプラグインにてニュースマガジンの固定ページを使えるPro版があります。一目惚れしてずっと使っていたのですが、2016年8月28日に国産のSimplicityへ変更しました。
他候補としては同じく国産のStingerと迷いに迷ったあげく決まらなかったのでこのGuttyo LabではSimplicityを使うことにしました。現在作成中の別サイトにはStingerを使用することにしました。後々使い勝手などの検証をできればと思います。では、Simplicityへ変更した理由、テーマを変更する際の注意点、テーマの設定方法を書いていきます。
Simplicityのダウンロードはこちらからどうぞ!
目次
Simplicityへテーマを変更した理由
一目惚れをして使っていたDynamic Newsですが、英語向けに作成されいるため日本語での読みやすさが若干損なわれていたと思います。Simplicityは日本人が日本人向けに策せされた無料のテーマであり、多くの人に使用されている実績が損じする事から導入を検討し、ウィジェットも使いやすく揃っていると感じました。また、テンプレートのカスタマイズに関しても日本語での情報が圧倒的に存在しているため、採用を決めました。また、Simplicityに変更してからのこと、WordPress管理画面の動きも軽くなったような気がします。(計測していないので気のせいかも知れません。)
Dynamic News に関するプラグインの停止・ウィジェットの削除
Dynamic News Liteは購入後専用のプラグインを導入することによりDynamic News Proとして使うことができるようになる仕組みでした。Liteのテーマはそのままに、プラグインでPro向けの機能を提供しています。
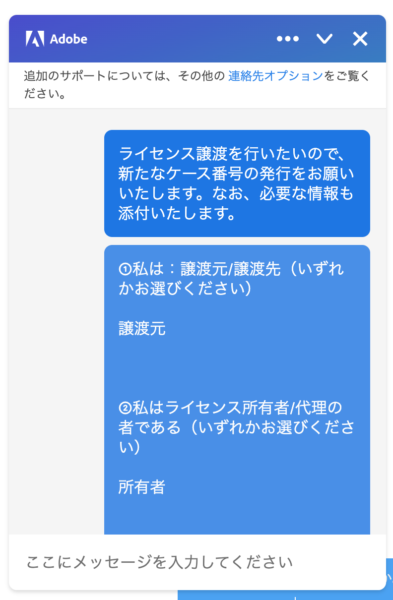
このプラグインはSimplicityへ切り替え後は不要となるのでライセンス認証を解除後に停止→削除を行いました。※後ほど戻す予定がある場合には消さずにインストールしておいてもよいでしょう。下記のプラグインを消去しました。(今までありがとう!心の声)
- Dynamic News Pro プラグイン
- Mega Menu (導入していれば)
- Socail Sharing (導入していれば)
- Related Posts (導入していれば)
- Breadcrumbs (導入していれば)
- Widget Bundle (導入していれば)
- ThemeZee Toolkit (導入していれば)
テーマファイルのアップロード
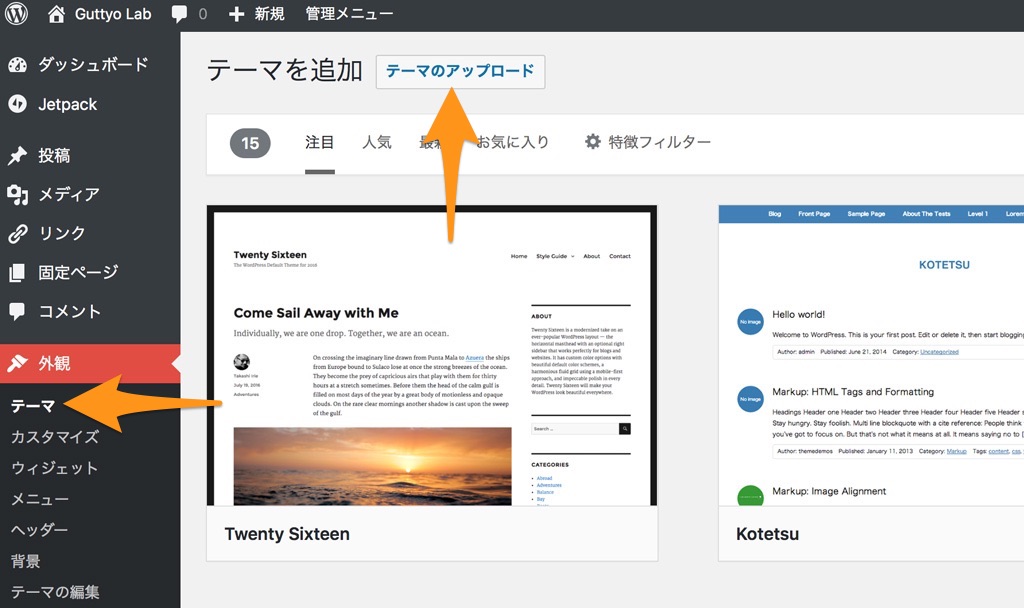
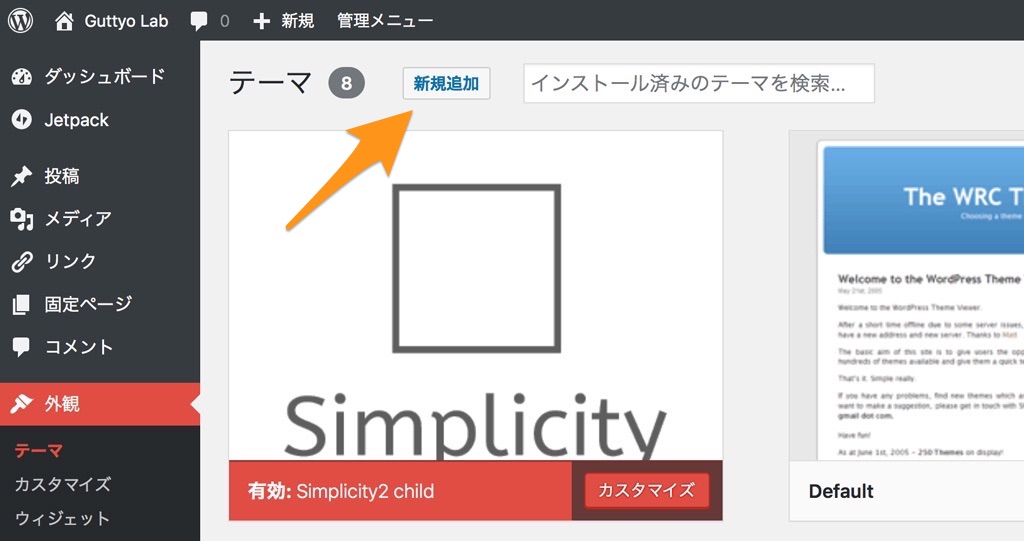
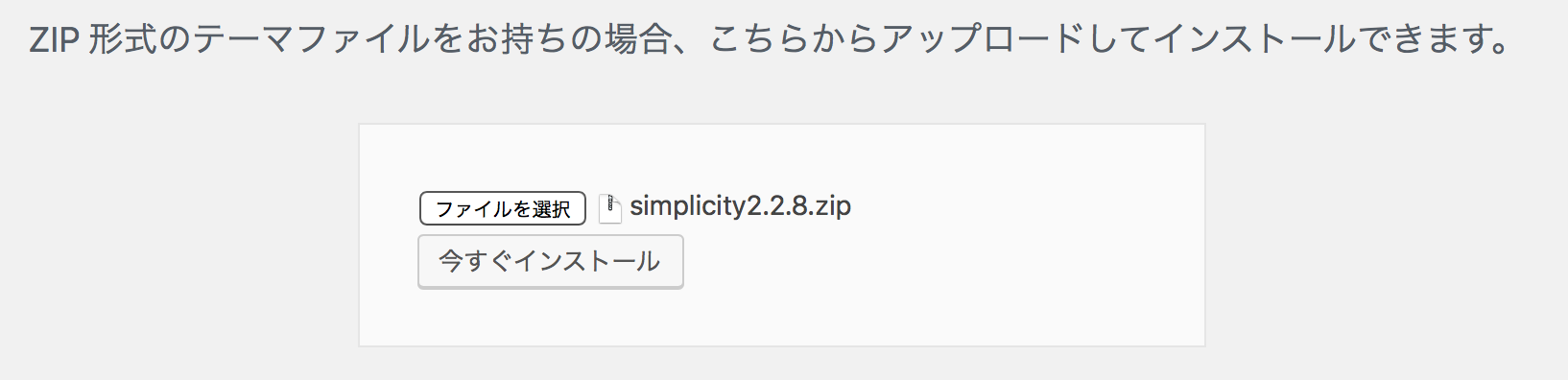
さて次はWordPressの管理画面内の「外観」→「テーマ」に移動し、上部の「新規追加」をクリックし、次のページの「テーマのアップロード」をクリックして下さい。

「ファイルを選択」ボタンでダウンロードしたテーマファイルを選択し、今すぐインストールをクリックして下さい。


子テーマのアップロード
つぎに、子テーマをインストールしましょう。子テーマとは、テンプレートのデザインなどの一部を自分好みに修正して使用する際にとても便利な概念です。子テーマを用いない場合、元となるテーマがバージョンアップしたときに問題となります。上書きインストールとなってしまい、修正していた部分が消えてしまうため、再度修正が必要になります。毎回修正するのはとても手間ですよね。そんなときに子テーマが役立ちます。

子テーマを有効化
子テーマはカスタマイズをしたファイルとどの親テーマの子テーマなのかを定義したファイル群です。子テーマに指定のない、親テーマのその他のファイルはそのまま引き継がれます。どのようなことなのか、簡単な図を作りましたので説明します。
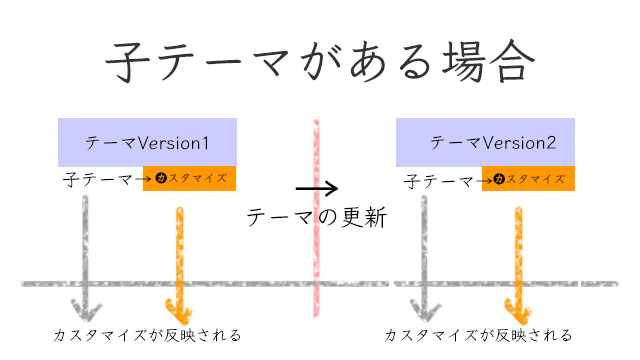
子テーマがある場合

子テーマがある場合、ウェブサイトが表示される際に子テーマでのカスタマイズ設定が親ファイルの設定に上書きされます。子テーマの優先順位が親テーマより高いからです。よって、親テーマのファイルがバージョンアップしても、子テーマ内に設定した情報はそのまま残ることになります。
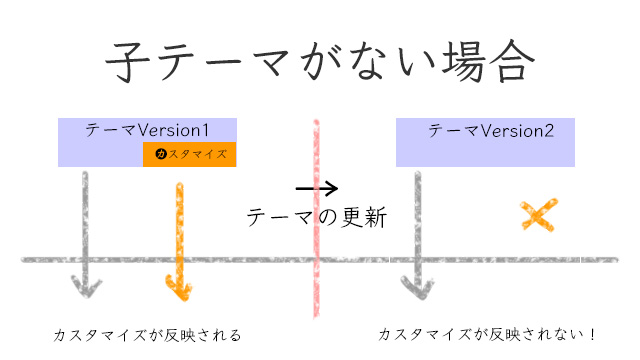
子テーマがない場合

一方、子テーマがない場合ですが、テーマに加えたカスタマイズはテーマの更新と共に失われてしまいます。
子テーマを利用するメリットは解りましたでしょうか。
Simplicityは親切に子テーマも配付していますのでとても簡単に利用することが出来ますね。
テーマによっては子テーマの配付をしていないことがあります。むしろ配付していないテーマの方が多いのではないでしょうか。でも安心してください。WordPressはどのテーマに対しても子テーマを自分で作成することが出来ますのでぜひこの際に子テーマでの運用を検討してみてください。
Simplicityの設定
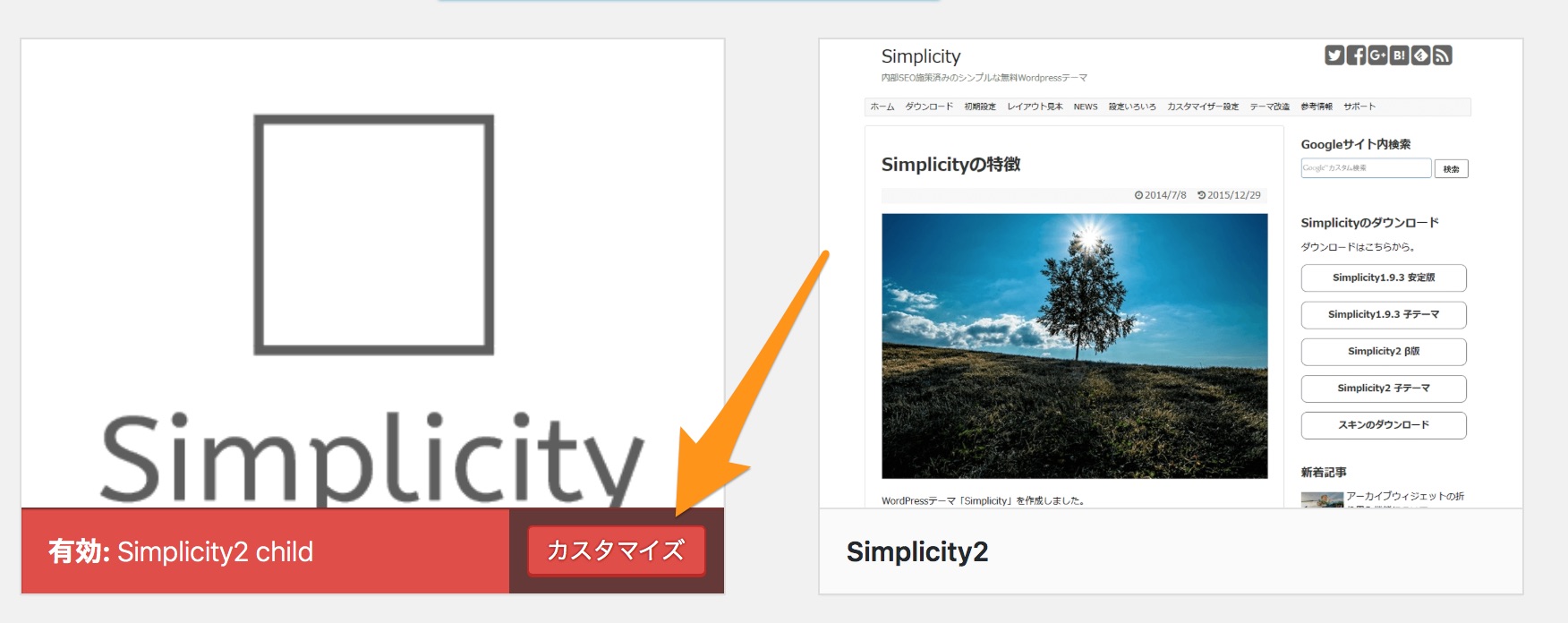
テーマを有効にするとカスタマイズが可能になります。サイトのデザインやサイドバーのウィジェット表示などを行っていきましょう。この際の注意点としては、子テーマを有効にした上でカスタマイズしましょう。


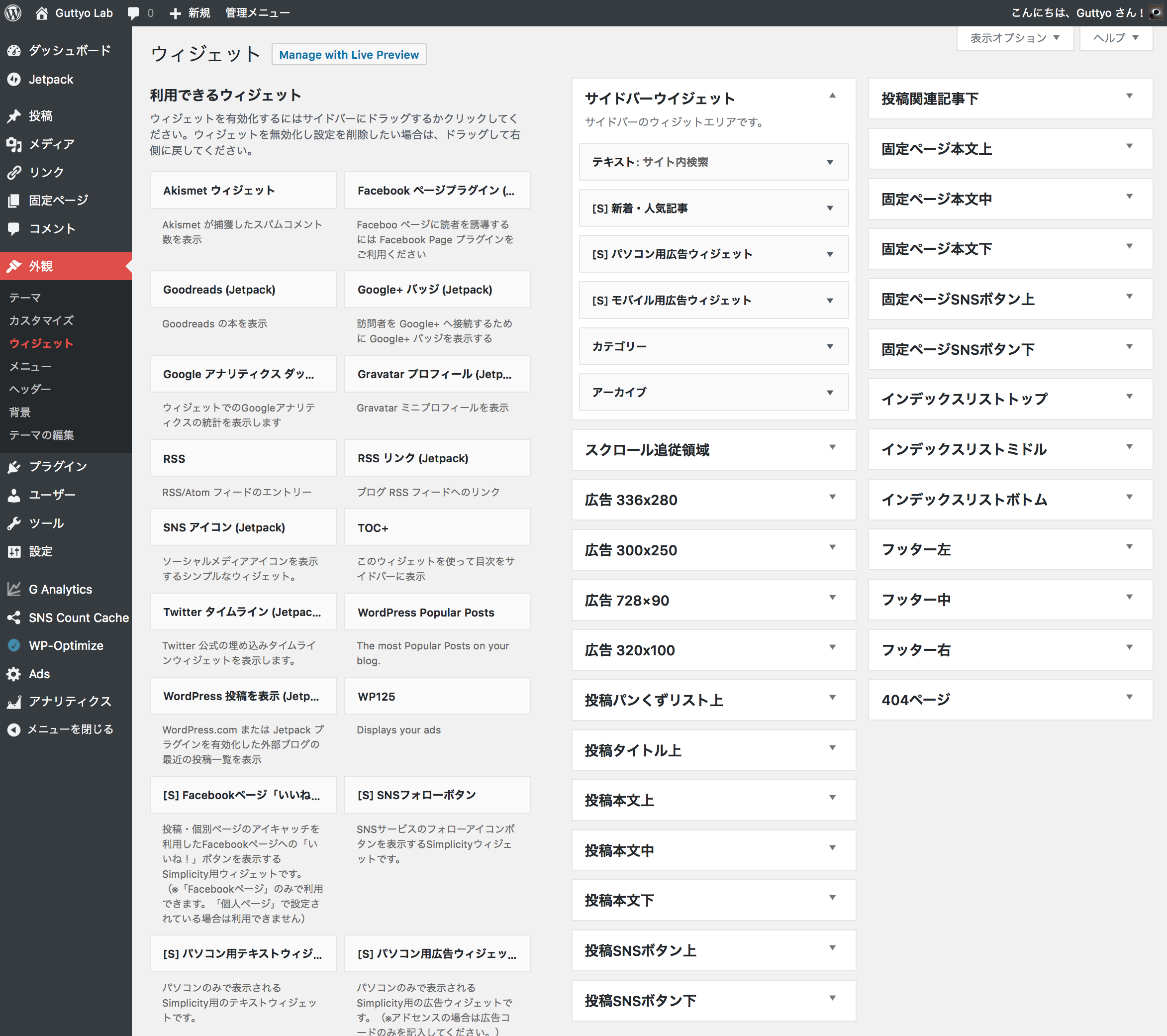
左にメニューがずらっと並びます。まずはサイト基本情報やレイアウトに関して設定すると良いでしょう。ちなみに当サイトのサイドバーウィジェットはこのようになっています。

Simplicityにはパソコンのみ、モバイルのみで表示が出来るウィジェットが存在しており、とても便利です。
ウィジェットのカスタマイズ

ご覧の通りのウィジェットエリアが存在しており、柔軟なウィジェット配置が可能です。
まとめ
なにかを変更する際には必ずバックアップを取ってから行いましょう!
備えあれば憂い無しです。長い目で見るとそれが人生へも影響してくることでしょう。日頃からそういった癖を付けておきましょう!
Simplicityの配布サイトではより詳細な初期設定方法が解説されています。
https://wp-simplicity.com/initialization/
おまけ
ThemeZeeのDynamic Newsテーマはこちらです。私が購入したProライセンスは1年間全てのテーマとプラグインを無制限に使用できて$99でした。
https://themezee.com
最後まで読んでいただき、ありがとうございました。